
AR Flappy Bird
Me and another NYU student created a 3D Augmented Reality Flappy Bird. The game can be played on desktop or mobile here. The full source code for the game can be found Here.

How to Play
Setup
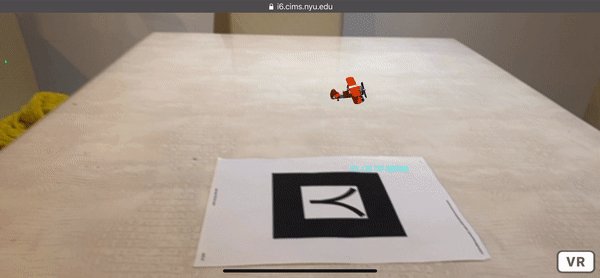
A sample of the game running with the right setup can be seen on the gif above.This game is recommended to be played on a Smart Phone.
- Print this image (recommended), or pull it up on an Smart Phone.
- Go to the game's website.
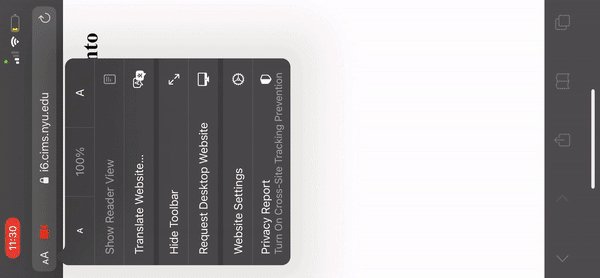
- If on an iphone press aa on the top left and select "hide toolbar"
- Lay down the image from step 1 flat on a surface and point the image as seen in the gif above.
- Point the camera towards the image.
- If the camera is pointed toward the paper correctly and the paper is facing the correct way then a click to start label should appear.
- Finally, simply Click to begin!
Controls
If your using a computer click your mouse to start/restart as well as jump, on the otherhand if your on iphone simply click anywhere on your screen.
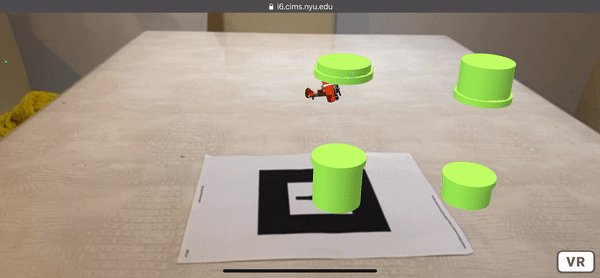
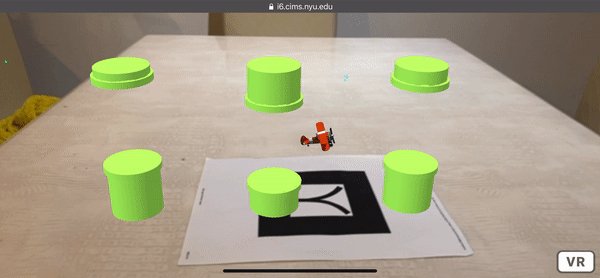
Gameplay
Fly your plane around while doging the green pipes that appear in front of you. Every time you pass an obstacle you score a point, try to see how high you can score!
Resources
- P5.js- For providing preloader, and draw loop
- A-Frame- For creating the 3D Scene and image processing.
- Three.js- For rendering 3D Objects.
- A-Frame P5- To control A frame with P5.js.
“Looking to the future, the next big step will be for the very concept of the ‘device’ to fade away.”
Sundar Pichai